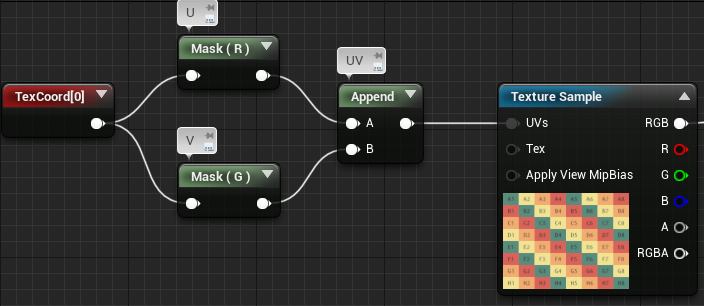
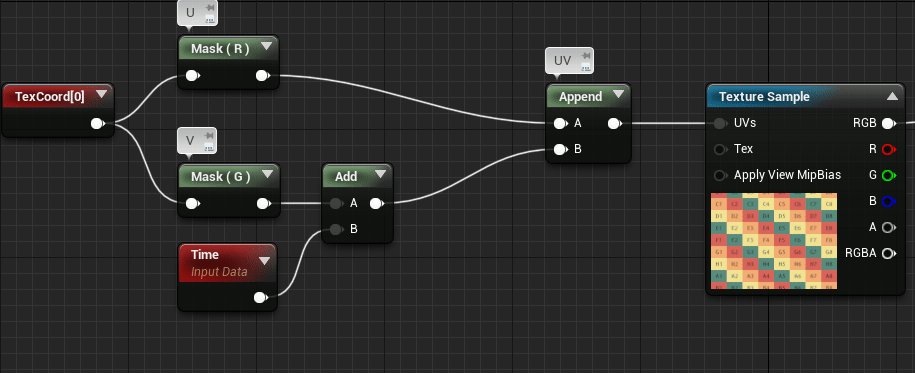
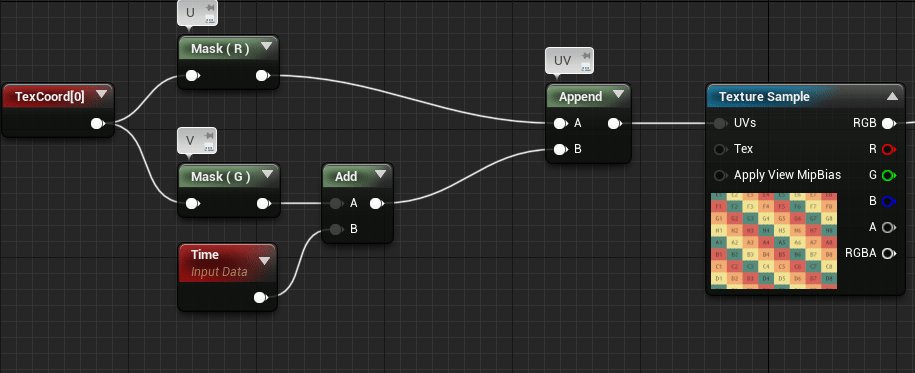
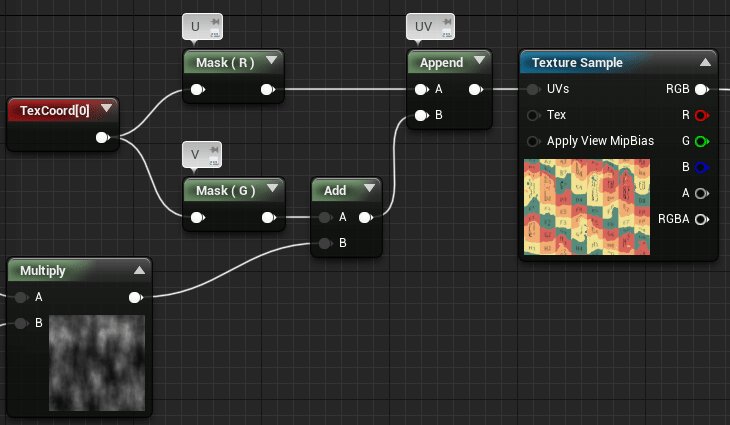
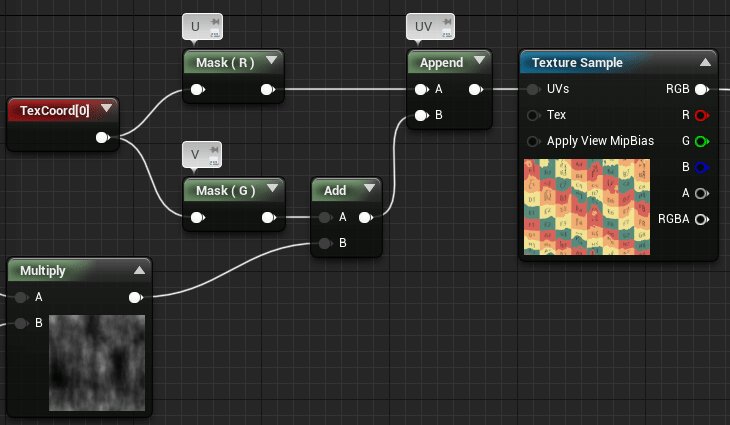
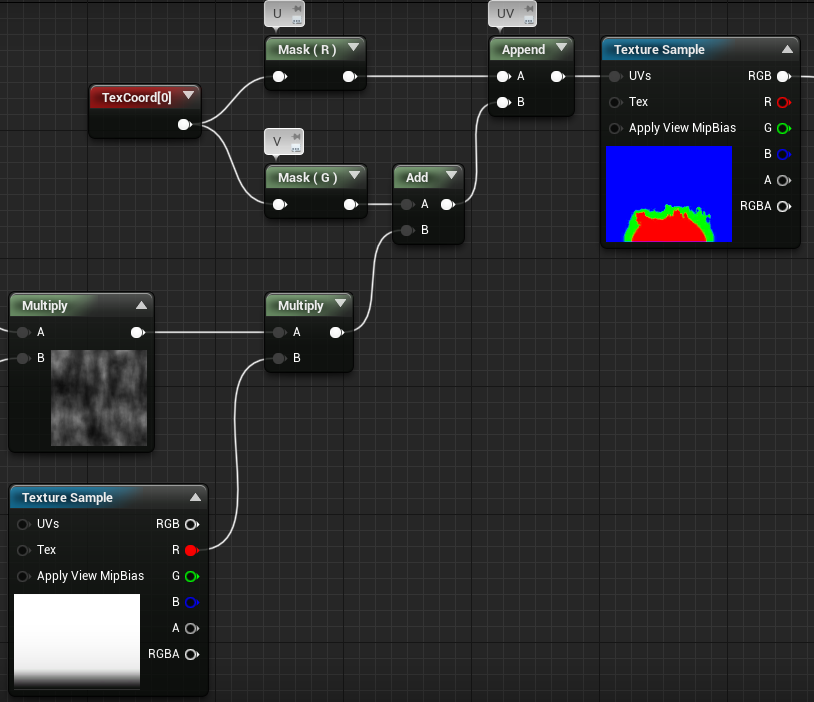
La técnica básica es tomar las coordenadas UV:

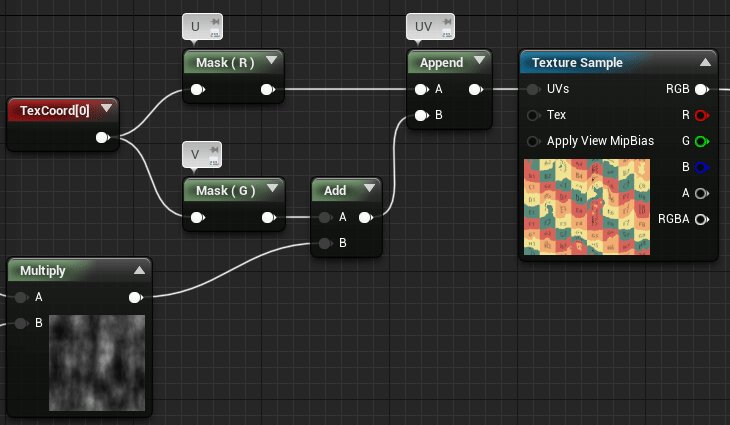
Descomponer en U y V:

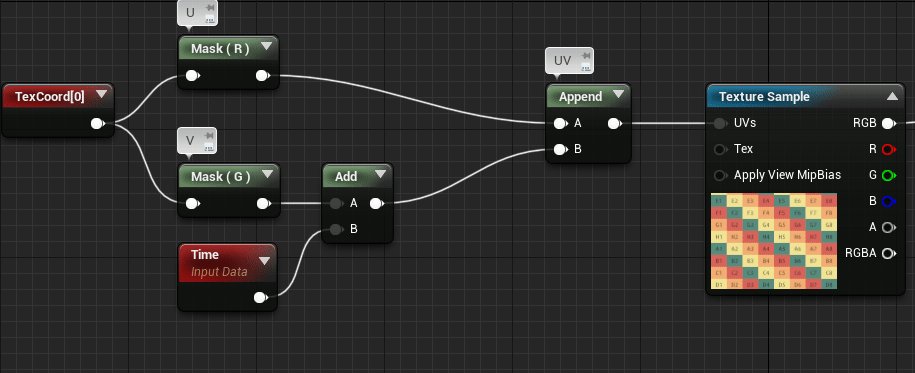
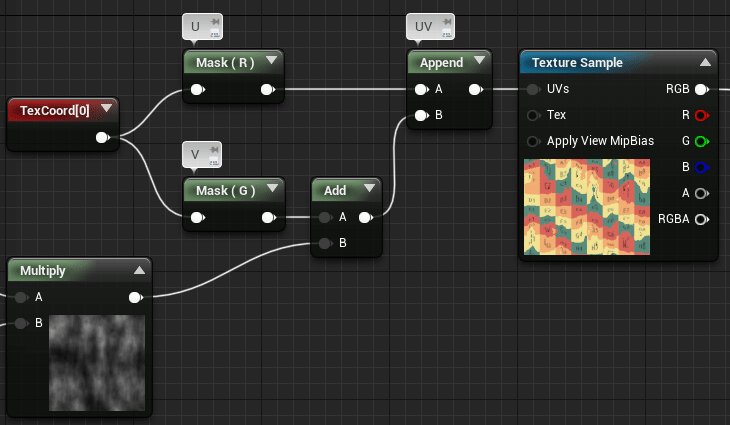
Y distorsionar -modificar- de algún modo, alguna de las componentes:

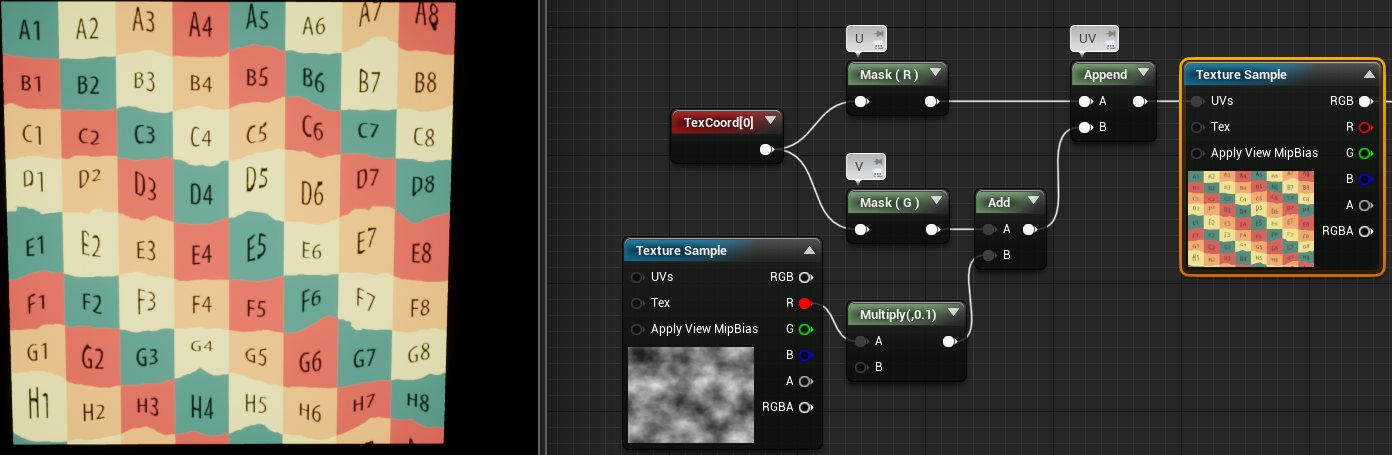
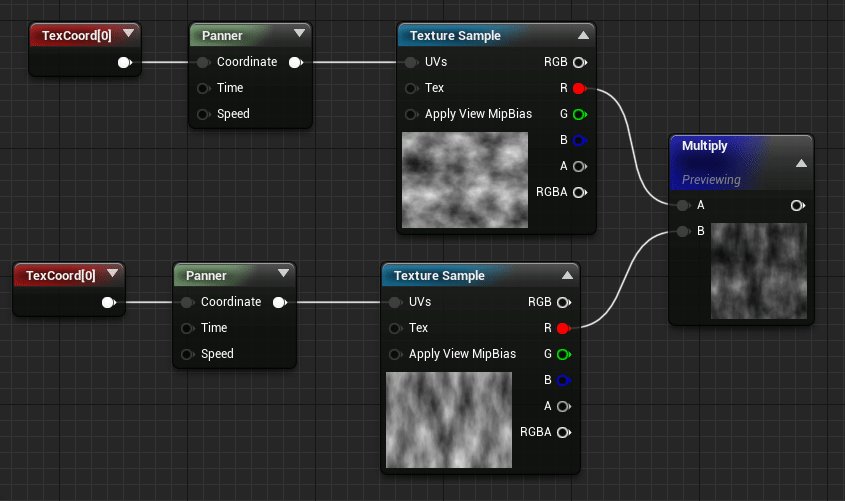
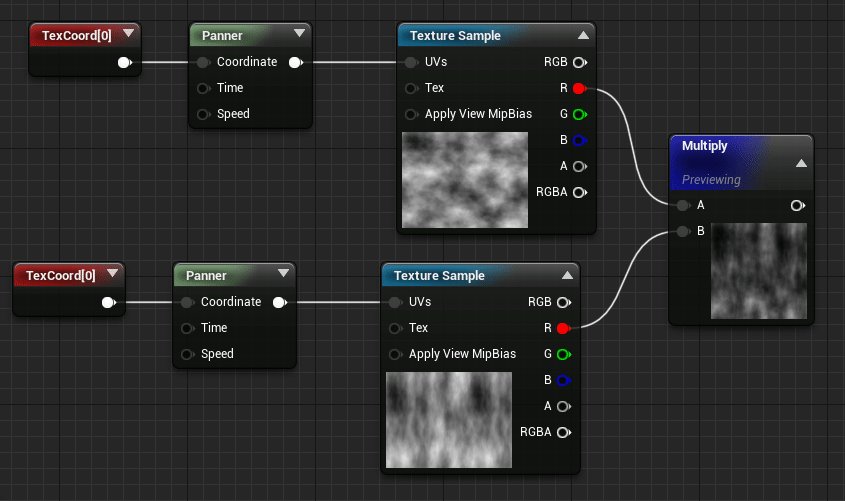
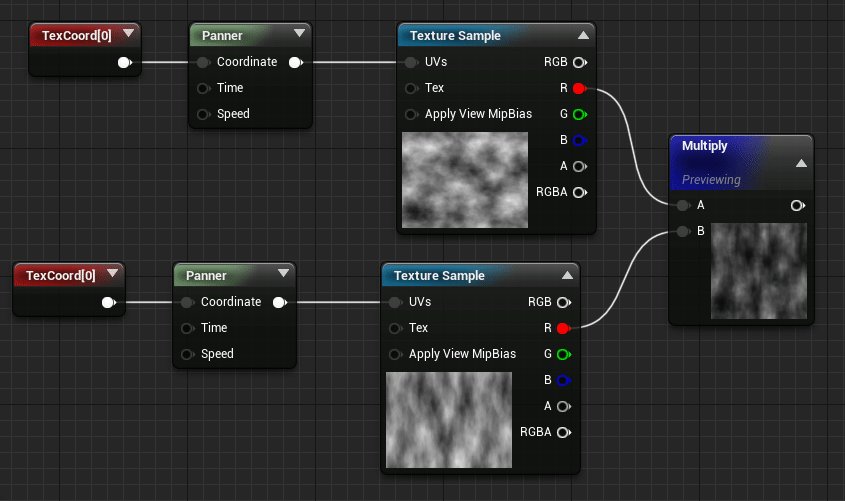
O incluso apoyándose en otra textura:

Párate un segundo a analizar que está ocurriendo en cada ejemplo.
Las coordenadas UV representan en última instancia un pixel de la textura:
- U para el eje horizontal
- V para el eje vertical
La coordenada (0,0) es la esquina superior izquierda mientras que la (1,1) es la inferior derecha. La coordenada (0.5, 0.5) es justo el centro.
Si distorsionamos alguna de las coordenadas U ó V el pixel que tomamos será distinto al "original".
En el segundo ejemplo hemos añadido un desplazamiento en la coordenada V.
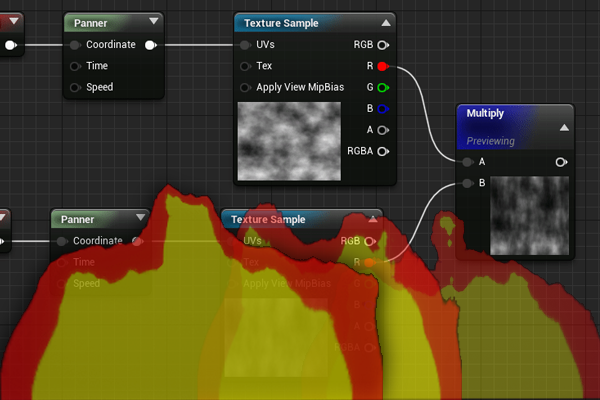
La textura de ruido está en escala de grises, desde 0 (negro) a 1 (blanco).

Al sumarle este ruido (0 a 1) a la coordenada V, modificamos las coordenadas UV de manera que toma algún pixel superior al que tomaría originalmente. De ahí esa forma final.
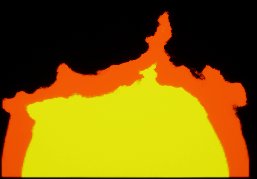
Fuego cartoon
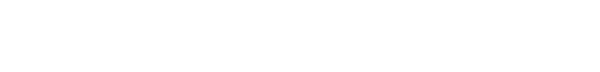
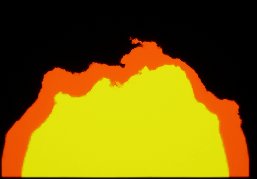
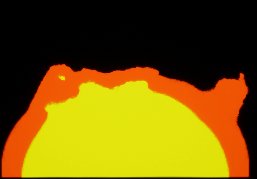
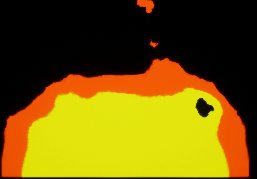
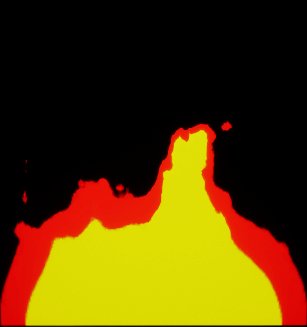
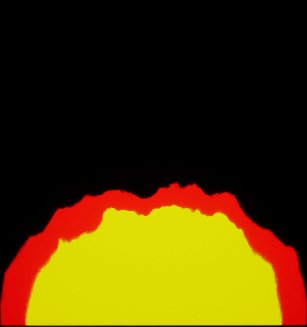
Vamos a usar la técnica UV Distortion para crear el siguiente fuego:

Este ejemplo está inspirado en la charla de Simon Trümpler sobre los VFX en el juego RiME.
La web de Simon es oro puro, aquí el enlace. También puedes seguirlo en twitter en @simonschreibt.
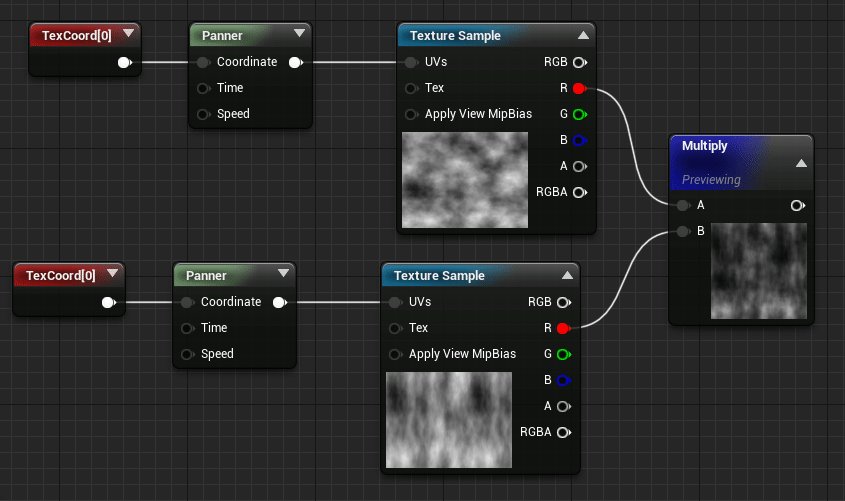
Vamos a usar la siguiente textura de ruido:

Podemos modificar el tiling y la velocidad del panner para conseguir algo así:

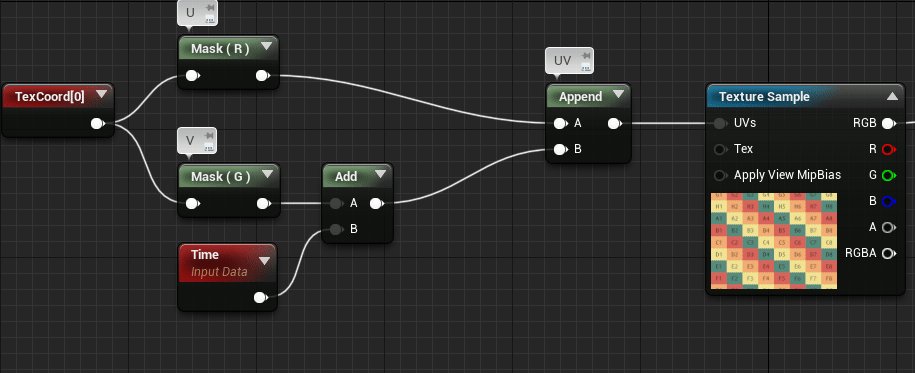
Si lo conectamos a la distorsión en V tenemos:

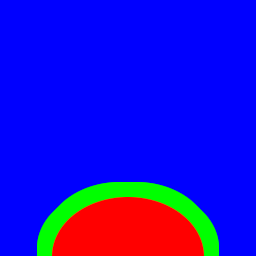
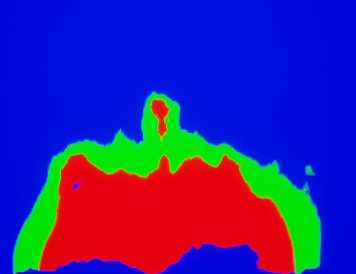
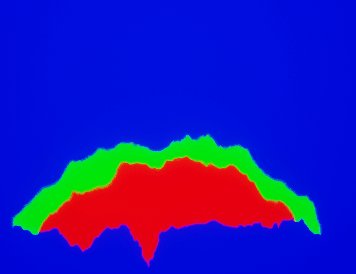
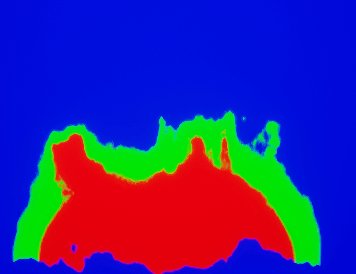
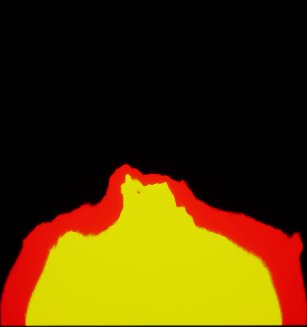
En vez de la textura checker, vamos a usar la siguiente textura dónde solo existen tres colores puros: rojo, verde y azul.

Y este es el resultado:

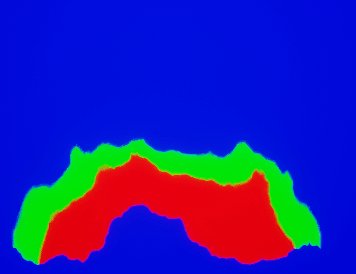
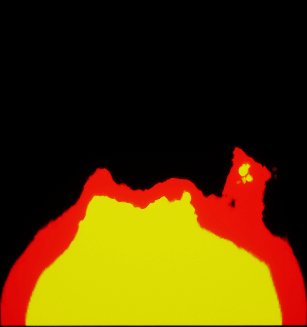
No queremos distorsionar la base. Para ello multiplicamos por un gradiente:

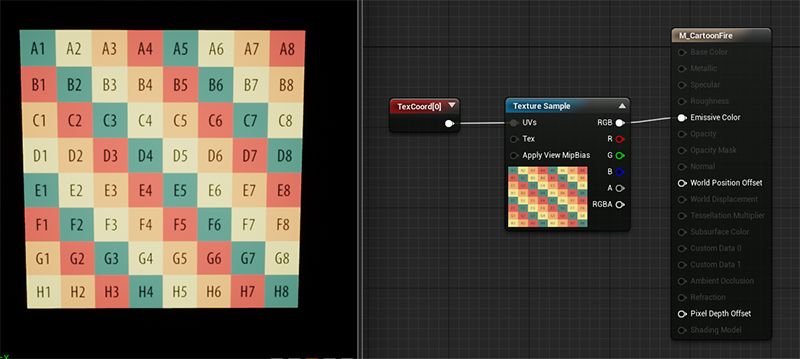
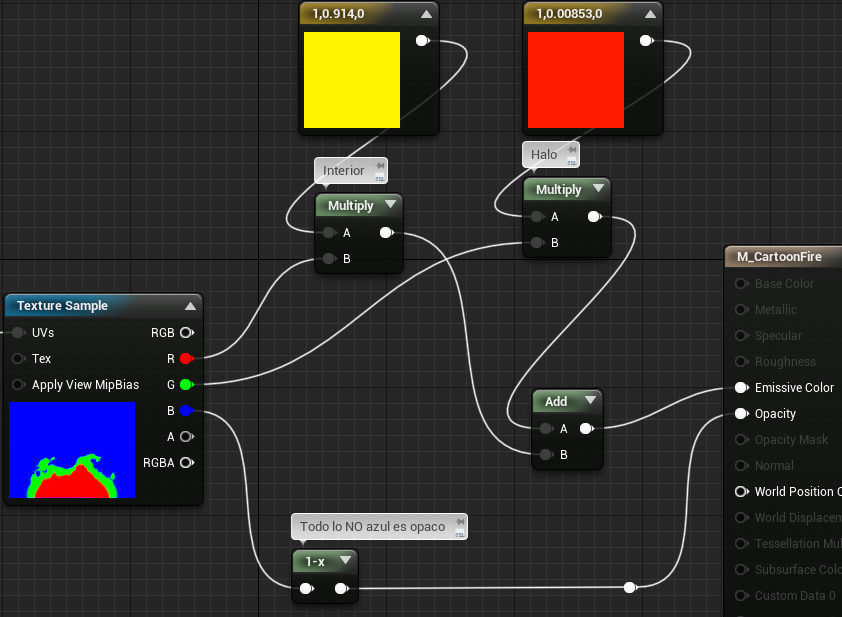
Y ya estamos listos. Dado que hemos usado colores puros RGB, podemos crear el material final como sigue:


Puedes mejorar el material añadiendo un nodo DepthNode en la opacidad, convirtiendo algunos valores en parámetros como el tiling del ruido y la velocidad de cada panner.
Bajo agua
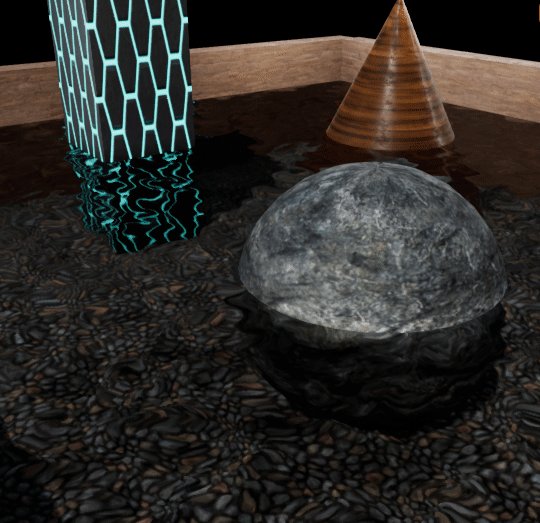
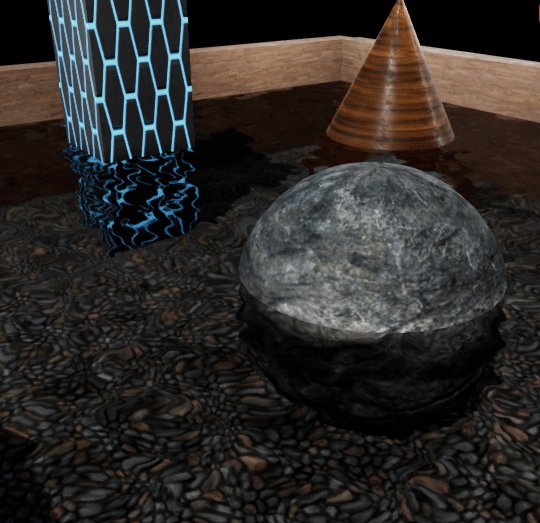
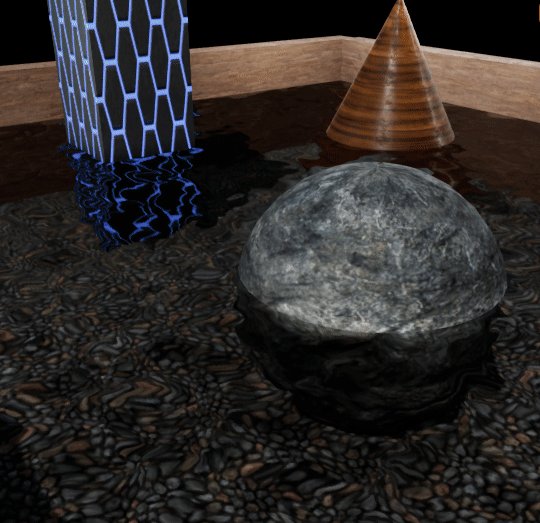
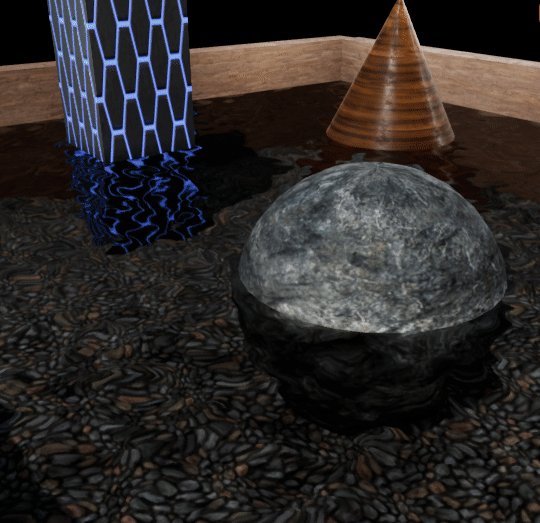
Otro uso interesante de la técnica UV Distorsion es el siguiente:

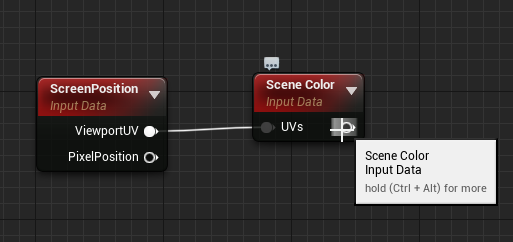
En este caso se usa un material translucido. Los materiales con transparencia se renderizan al final del proceso de render, es por ello que disponen de un nodo especial que no disponen el resto de materiales no-translucidos, el nodo SceneColor.
Este nodo funciona a modo de textura, ¿qué textura? Es el frame final renderizado (salvo los elementos translucidos).
Las UV que usa obviamente no pueden ser las UV generadas para el mesh. Son las UV con respecto a la pantalla, dónde (0,0) es la esquina superior izquierda de la pantalla y (1,1) la esquina inferior derecha.

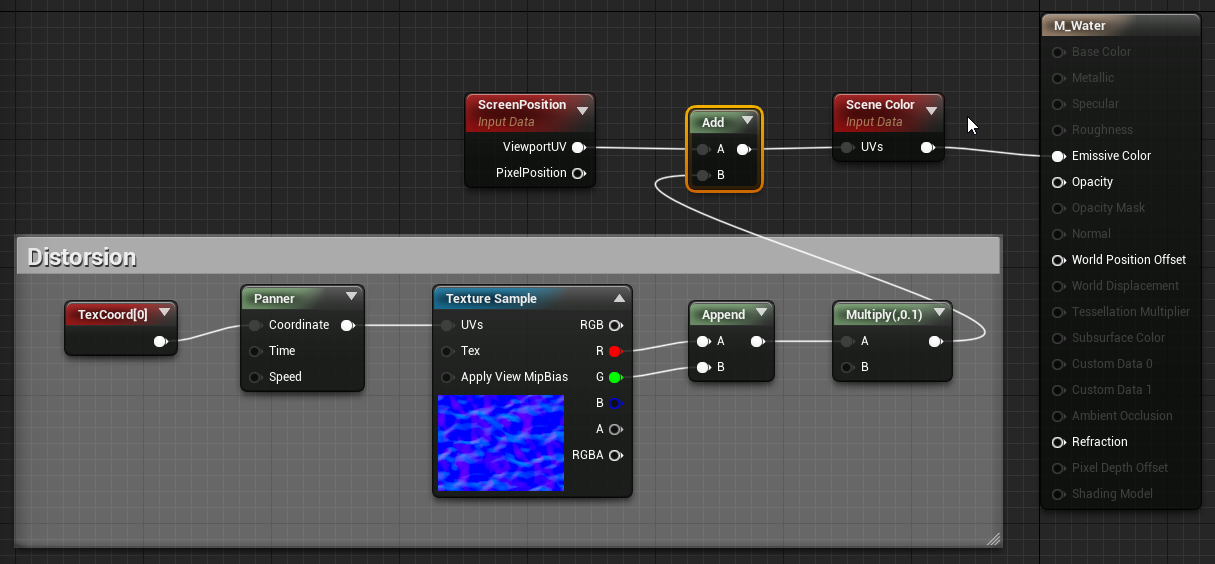
Vamos a distorsionar las UV siguiente un mapa de normales para el agua y con eso tenemos conseguido el efecto:

Siguientes pasos
Valve utiliza ampliamente esta técnica en su conferencia de 2010 para crear efectos de flujo en el agua.
Si quieres ver como funcionan los flow maps en UE4 aquí tienes más información.